感謝楓葉&小恩&Tina滴熱心教學
懂得引用才是尊重創作者的最好方式喲~
首先先將文章複製
之後可不是貼在自己部落格的文章上哦~
這是錯誤的方法!!
要直接在文章的右下方點選"我要引用"
然後它會出現編輯文章
這也是你所要發表的文章
在編輯文章的下面會出現一排網址
就表示"引用成功"囉
之後將複製好的文章貼上去就可以囉~非常簡單!
雖然多作了這一段手續,但是卻也是尊重他人創作的最好方式
沒有引用的文章可是不被認同的!
希望大家都能養成引用的好習慣哦~~
1. 首先複製好文章內容,然後不是回自己的部落格喔!!
往下拉一點會在這篇文章內容右下方
會看到一個【我要引用】的按鍵,按下它!

■ 按下【我要引用】按鈕後會出現像下面的文章編輯頁面;
把你複製好的文章內容貼入,設定好文章標題和分類!

■ 設定好後,往下拉會看到引用的網址;
然後按下 正下方的 【立即發表】 按鍵!

2.引用崁入式文章(embed語法)或稱懶人包的引用,
感謝《 T i n a 》的圖解, 小恩約略說明如下:
步驟一 : 在文章出處複製標題及網頁內容及崁入式文章語法
步驟二 : 按文章右下方『我要引用』回到自己部落格發表文章空白處
步驟三 : 輸入文章標題或其它圖文~若出現原崁入式文章要先刪去~但預留此文章放置位置~把分享的網頁引用語法放置預留的崁入式文章下方~再次進行複製引用語法
另外附加說明 :
在發表文章需按複製的方法一:
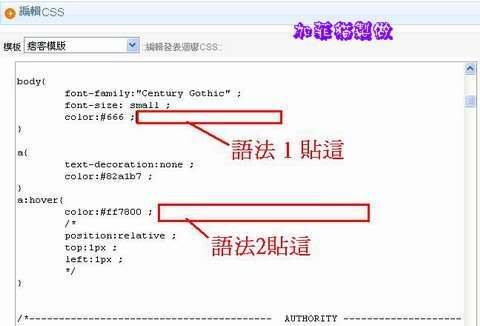
若在發表文章時無法直接進行複製, 就先在引用語法末端加一表情符號~ 就可以連同語法和對著表情符號一起按複製
複製引用語法方法二:
若無法直接於發表文章內進行複製到引用語法,就得另開一個新畫面,用此文下方的引用格友的網址複製後貼入新畫面的網址列 , 回到原文章出處去複製網頁引用語法
步驟四 :文章的標題或其它圖文都輸入~最後按左下方 口 觀看HTML 原始碼 (說明) 打上勾。
步驟五 :在文章中的崁入式文章預留位置中 把語法貼入
步驟六 : 不可以預覽, 請按[立即發表]回到版面最新文章就可以看到『崁入式文章』的引用文章了
附註 A : 『崁入式文章』若再次進入編輯就要重新貼入語法,
否則就會無效而看不到文章
附註 B : 奇摩於2008/02/01部落格自訂欄位與文章中的語法,
將僅限於連結特定網站,所以有些格友已經發表崁入式文章
或格友於自訂欄位使用的貼圖或時計音樂等
因此語法限制失效無法顯示,就請格友另行再試試其它文章
或選擇約2008/02/10以後格友發表的 『崁入式文章』
應該就是已經符合奇摩的新語法限制規定了!

■ 按下 【立即發表】 後,
這篇文章就會在你的部落格〈最新文章〉裡出現啦!!
◇正確的引用文章是尊重原作者的方式,也可以增加自己的部落格曝光率;
引用花不了一分鐘,原作者卻是花好幾個鐘頭完成一篇文章或是創作的!
既然能開啟部落格就能學會引用文章,年紀小只是逃避的藉口,
不被接受的;
不會引用文章那就不要轉貼別人的作品,
避免招惹不必要的麻煩和法律問題!◇
PS 因流量管制問題,轉載這篇解說,
內容所附的圖片不直接提供轉貼連結 ,
請下載這四張圖自己上傳加入內文!!
ps:請看仔細記得看圖回文以及引用希望不要再有盜文者事件發生>"<









 將圖縮小
將圖縮小